Loading...⏳
Personalizing your experience...
Hey there, it’s Jacob at Retention.Blog 👋
I got tired of reading high-level strategy articles, so I started writing actionable advice I would want to read.
Every Tuesday (and sometimes Wednesday) I share practical learnings you can apply to your business.
Make your app take longer to load
Wait, what?
The loading screen flow before the paywall has become a popular tactic
Generally, these are “fake” loading screens and it doesn’t take that long for an app to load the next screen.
This goes against commonly held product beliefs. Faster is always better, right?!
This design pattern works with the sunk cost fallacy - the more time you invest, the more likely you are to follow through.
I see the biggest benefit as emphasizing the personalized experience you’re creating for the user. The longer it takes, the more perceived “work” the app is doing for you, and therefore it’s more personalized.
I would guess that this product design style came about to make the necessary loading screen valuable to the user, and someone found that making it longer actually increased conversion.
What does this look like in practice?
I looked at 7 top apps. (It was more like 10-15, but I only wrote about these 7…)
🛑 Sorry to interrupt! I need your help:
I’m thinking of doing a live Retention.Blog community virtual session.
I write for a very specific audience and I believe I could be helpful to form connections and collaboration between you and other readers.
Your friends and family are tired of hearing about your new A/B test. Instead, talk to people who care :)
Could you let me know what you’d be most interested in?
If you have other thoughts/questions about this, please respond to this email or leave a comment. I 100% want your feedback and ideas to figure out if we can create something valuable. (Valuable to me means sharing awesome knowledge, not money)
🙏 Thank you. I truly appreciate all my readers and all your support.
Okay, let’s get back to our normally scheduled programming.
Flo
Cycles through their different values and features
Returns to the potential sticking point of data privacy and reinforces their security message
Uses the message of “Personalizing your experience” while the loading spinner progress
Some apps go to the paywall directly after this loading screen, and some use a few more persuasion tactics before showing the paywall.
Flo (and Headway) show the loading screen and then use a “hold down to commit” screen to build up investment before the paywall.
I see more and more apps using this, so get in on this tactic while it’s still effective. The law of shitty click-throughs will strike sooner or later for this tactic once it’s overdone.
“Hold and commit” is not one size fits all. This interaction pattern is more effective for health and fitness and education products. Your goal with both is (usually) to better yourself, so that commitment to yourself can be a powerful tool.
Headway
Headway uses 3 individual loading bars to show more insight into this “personalization” process
When each individual loading bar hits 50%, they ask you a simple Yes/No question
I’m unsure if the answers to these questions actually personalize anything, but maybe! Either way, they make me feel like I’m getting an experience that’s custom-built for me
They use social proof with a large number of users and star ratings
Like Flo, they also use the commitment pact, “hold down to commit” screen before progressing to their trial timeline paywall
Note: Headway didn’t use to have this “Commitment pact” flow after the loading screen. Previously, they went directly to the paywall. They tested adding this and saw it converted better.
Another thing they added and tested was lengthening the actual purchase process. After the trial timeline screen, they reinforce the reminder message. This was copied from Duolingo.
JustFit
JustFit uses a mix of social proof and showcasing the product value
They like large numbers: “1,000,000+ users” and “5,00,000+ training plan have completed in JustFit”
Don’t mention the typos, those are directly from the app
They cycle through 3 different screens as the loading wheel progresses: Social proof, number of training plans, and “4.8 Top Rated App”
JustFit doesn’t go straight to the paywall after loading. They try to build more buy-in by showing you potential progress toward your goals and a preview of your workout plan
Imprint
Imprint keeps it simple and only rotates through some nice imagery during the loading screens
The core goal is to send the message that they’re personalizing your experience
After the loading screen, they use a nice testimonial and show app store ratings for social proof. Then they progress to the paywall
VOS
VOS is a new mental health app. I enjoy their design style and onboarding flow
Before the loading screen, they let you know “We’re almost there” and then they emphasize the personalization message with “Preparing your personal plan”
They also cycle through 3 different screens as the loading progresses
Social proof through “Millions of users” and testimonials. They use the approach of showing many different testimonials and 5-star ratings, so it’s less about any individual review and more about making it seem like everyone loves VOS
Review and app store ratings screen
Shows the value of the product with “Thousands of exercises”
VOS does not show any other screens in between loading and the paywall
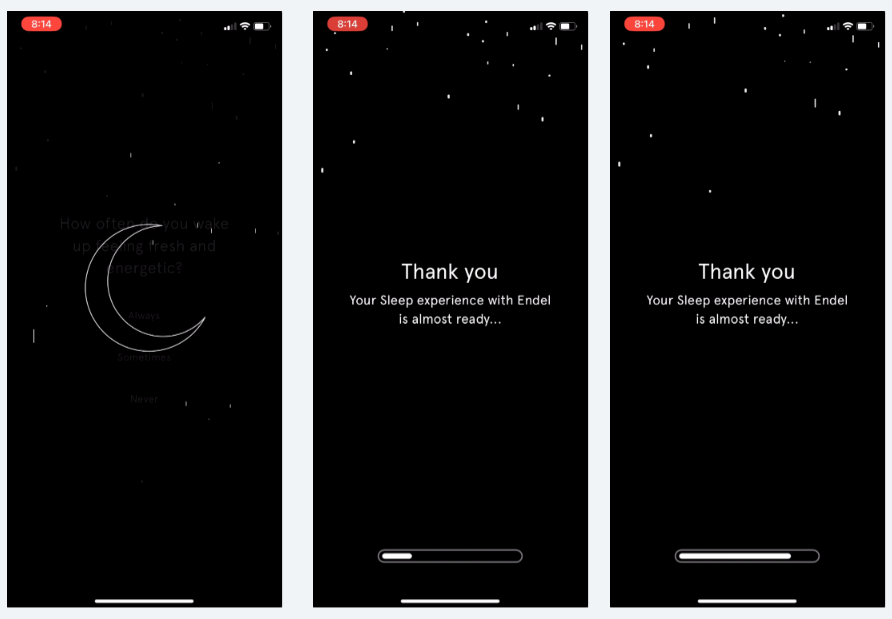
Endel
Endel has one of the most unique visual styles with everything being in black and white.
You either hate it or love it
Their loading screen experience is simple and is similar to Imprint
Simple loading screen has a single message of “Your Sleep experience with Endel is almost ready” to reinforce that they’re creating something specifically for you
Before the paywall, they also show a screen with an impressive stat about how Endel helps users
“71% of users report better sleep”
Interestingly, they also show account creation before the paywall, but it is optional
Zing Coach
Zing Coach is a similar app to JustFit with the promise of creating personalized workouts for your goals
Their loading screen flow resembles a combination of Headway and Justfit
Zing also uses the three individual loading bars to bring more detail into how they’re personalizing your experience
Beneath the loading bars they show a few scrollable testimonial reviews
In between the paywall and the loading screen they have a long scrollable preview of your personalized plan. CTA button is “Get My Plan”
What’s in between you and your plan? The paywall of course.
Have an app that promises personalization? Try a loading screen to reinforce that value.
What should you include?
A title that references the “personalization” you’re creating for your user
“We are crafting your learning experience” or “Creating your personal plan”
If you’re able to, break the loading screen into multiple sections
If you can add specificity to the different elements you’re loading/building, this should be perceived positively
Rotate through 3-4 different values you want to reiterate to the user
Important: Everything you show during this loading phase shouldn’t be brand new. Think of this as a way to reinforce the most important things you want your user to know
Flo is the best example of this approach - they call out 3 individual features, and then reinforce their security value which they showed during the very beginning of onboarding
Insert social proof
Use these screens you’re rotating through by placing something in the footer
Or, dedicate a screen to app store ratings, testimonials, number of users, or something like that.
Don’t transition directly from the loading screen into the paywall: Show another screen to better set up the paywall
JustFit and Zing Coach: Summary of your personalized plan
Imprint: Testimonial and social proof screen
Headway and Flo: Hold down to commit
Endel: User stat to show effectiveness
Ok, that’s all I’ve got. See you next week.
Check out the Whimsical board here to see all my research
(this was originally the wrong link - it’s now fixed)
📣 Want to help support and spread the word?
Go to my LinkedIn here and like, comment, or share my post.
OR
Share this newsletter by clicking here.